Web Development
What is HTML?
HTML stands for HyperText Markup Language.
It provides the basic structure of sites, which is modified and enhanced by other technologies like CSS and JavaScript. HTML is the core of every webpage. Regardless the complexity of a site. Rather than using a programming language to perform functions, HTML uses tags to identify different types of content and purposes they each serve to the webpage. Using HTML, you are able to add headings, format paragraphs, insert images, control some styling, and many more. HTML is the basic structure of a webpage.
What is CSS?
CSS stands for Cascading Style Sheets.
It describes how HTML elements are to be displayed on screen. CSS helps to style the content, so that it appears to the user the way it is intended to be seen. HTML and CSS languages are kept separate, to ensure that the website is built correctly before they're reformatted. CSS is what gives a webpage it's style as HTML was never intended to contain tags for formatting a webpage.
Below are some useful links to how I successfully created this Webpage.
1. W3Schools
3. Learn More HTML in 20 minutes
The software I use to code and edit my webpage is Brackets:

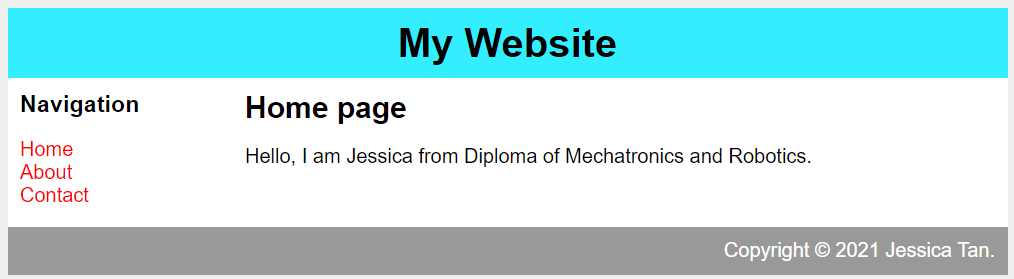
Here's a basic webpage anyone can create easily:

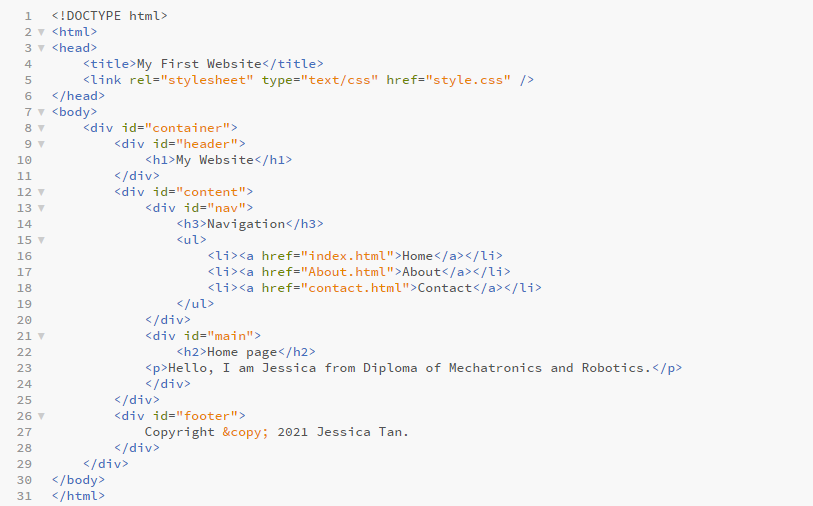
This is the HTML code:

How does the HTML code work?
1. To declare a HTML document, always start with "!DOCTYPE html" for the browser to read and run the page.
2. The "html" element is the root element of an HTML page.
3. The "head" element contains meta information about the HTML page.
4. The "title" element specifies a title for the HTML page (shown in browser's title bar or in the page's tab).
5. The "link" element is the relationship that links our HTML and CSS file together.
6. The "body" element defines the document's body, and is a container for all the visible contents, such as headings, paragraphs, images, hyperlinks, tables, lists, etc.
7. The "h1" element defines a large heading.
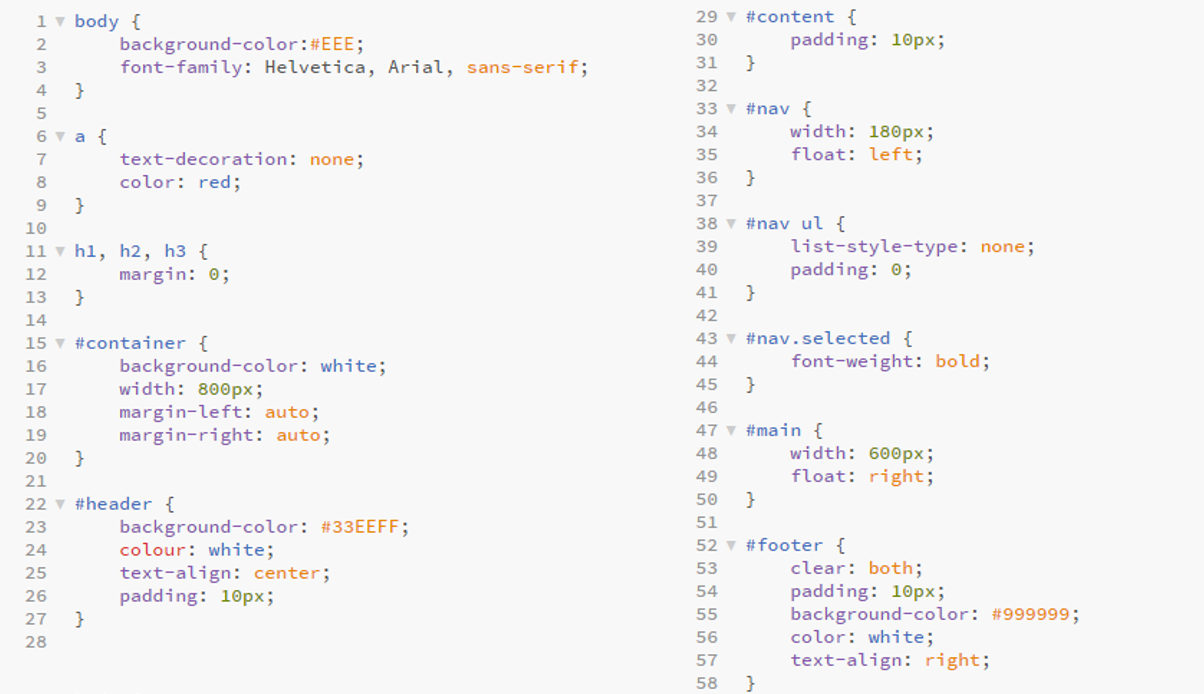
This is the CSS code:

How does the CSS code work?
1. An e.g. would be the first line, body{ }. It is a selector in CSS (it points to the HTML element you want to style).
2. We can now style our webpage. Colour, size, font, layout, and many more.
Web Hosting
Web hosting is a service that makes your webpage accessible on the internet. It is an essential element to consider when making a webpage. Web hosting is typically provided by web hosts, which are businesses that maintain, configure, and run physical servers that house websites.
I will be using a 3rd party web host, Github, as it is a Distributed Version Control System.
What is Version Control?
Version Control is a system that records changes to a file or set of files over time, so that we can recall specific versions later. We can place any file on version control. This means that we can revert files back to the previous or original state and it is very helpful for debugging.
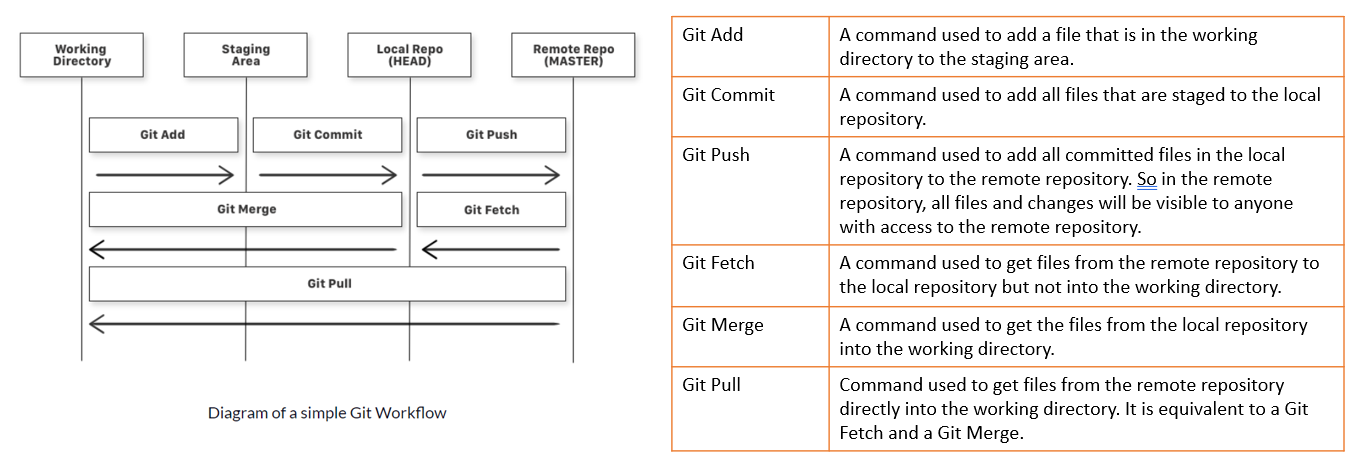
About Git
Git is a Version Control System for tracking changes in our computer files and coordinating work on those files. It don't rely on a central server to store every versions of a project’s files. Every user clones a copy of a repository and has full history of the project on their own hard drive. The original version is stored on a self-hosted server. Git is able to synchronise codes between multiple people. It takes the changes that you and your friends made independently, merges them to a single “Master” repository to ensure that you are working on the most recent version of the repository.

Below are some useful links on Git.
4. More on Git
Let's make our webpage accessible on the internet!
1. Create a Github account here.
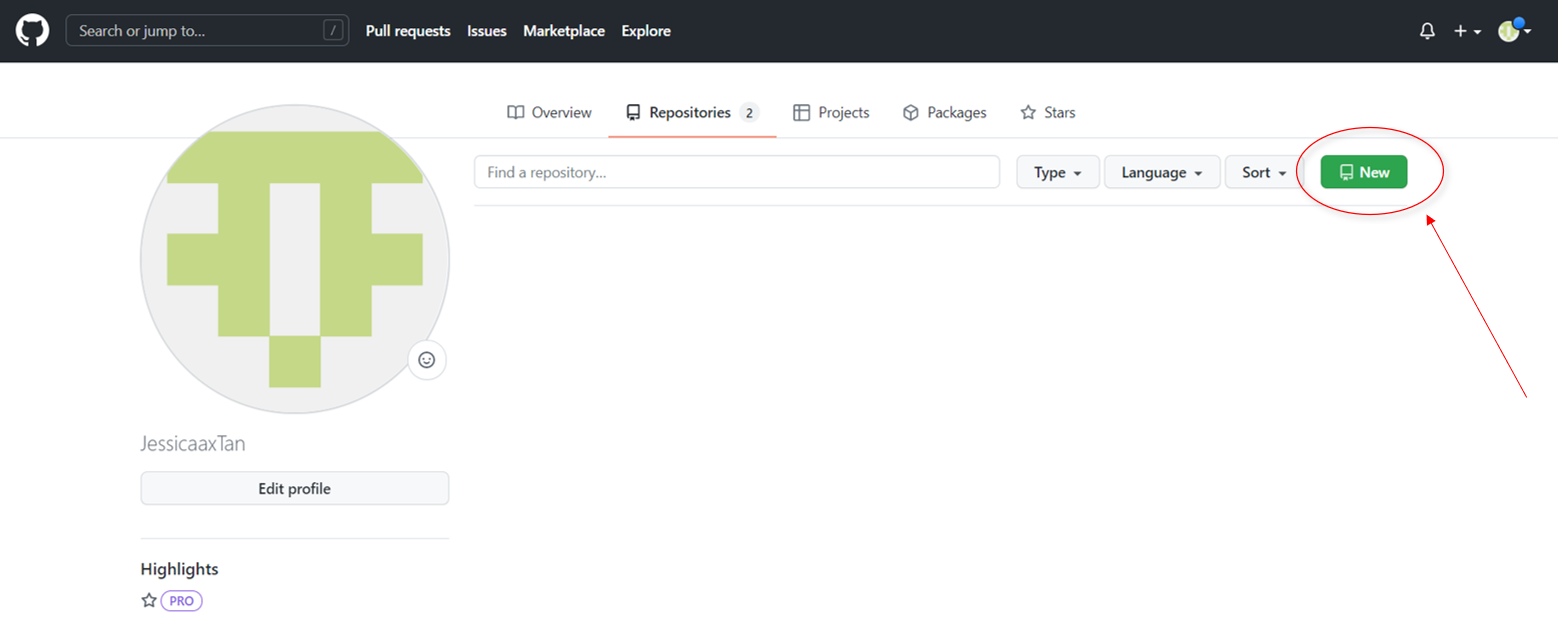
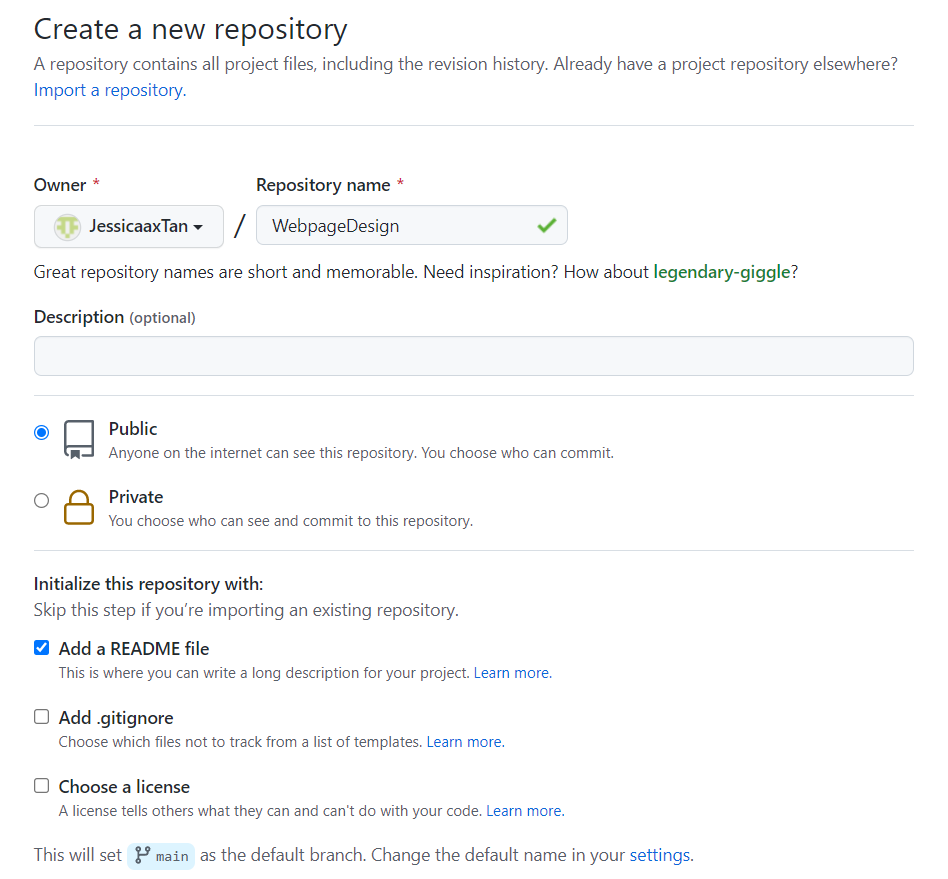
2. Now, we can create a new repository.


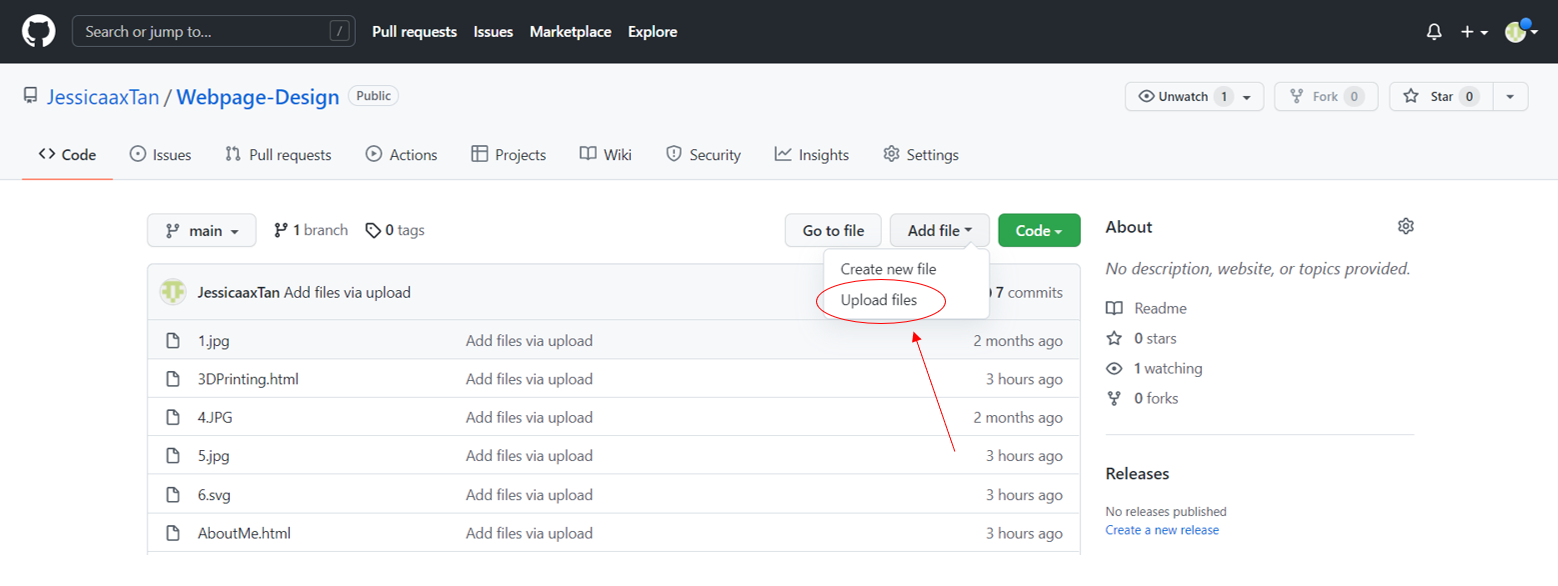
3. After creating a repository, we can upload all our relevant files as shown below (HTML, image, CSS files).

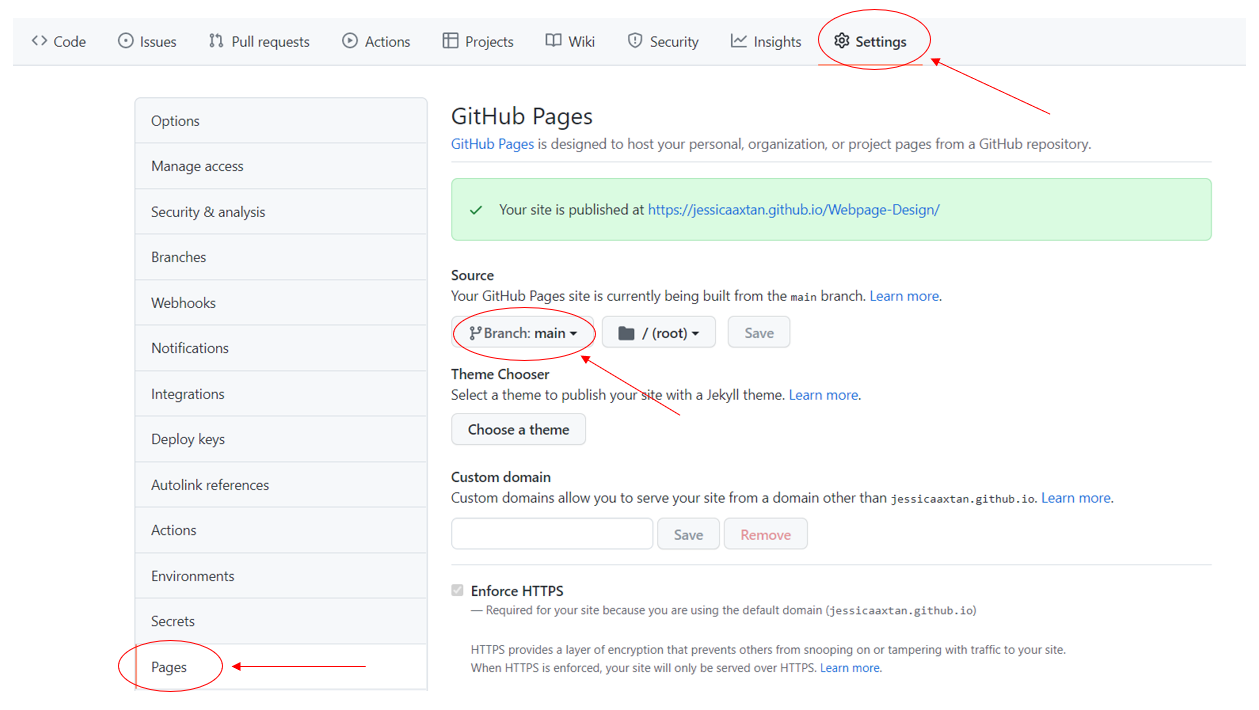
4. Lastly, go to Settings > Pages > change Branch to main. We would also get the link to our webpage.

Github Desktop
Github Desktop is a convenient way of updating our webpage.
All we got to do is just commit changes to master and push origin. There is also a history tab where all changes made will be saved. We are also able to revert any files.

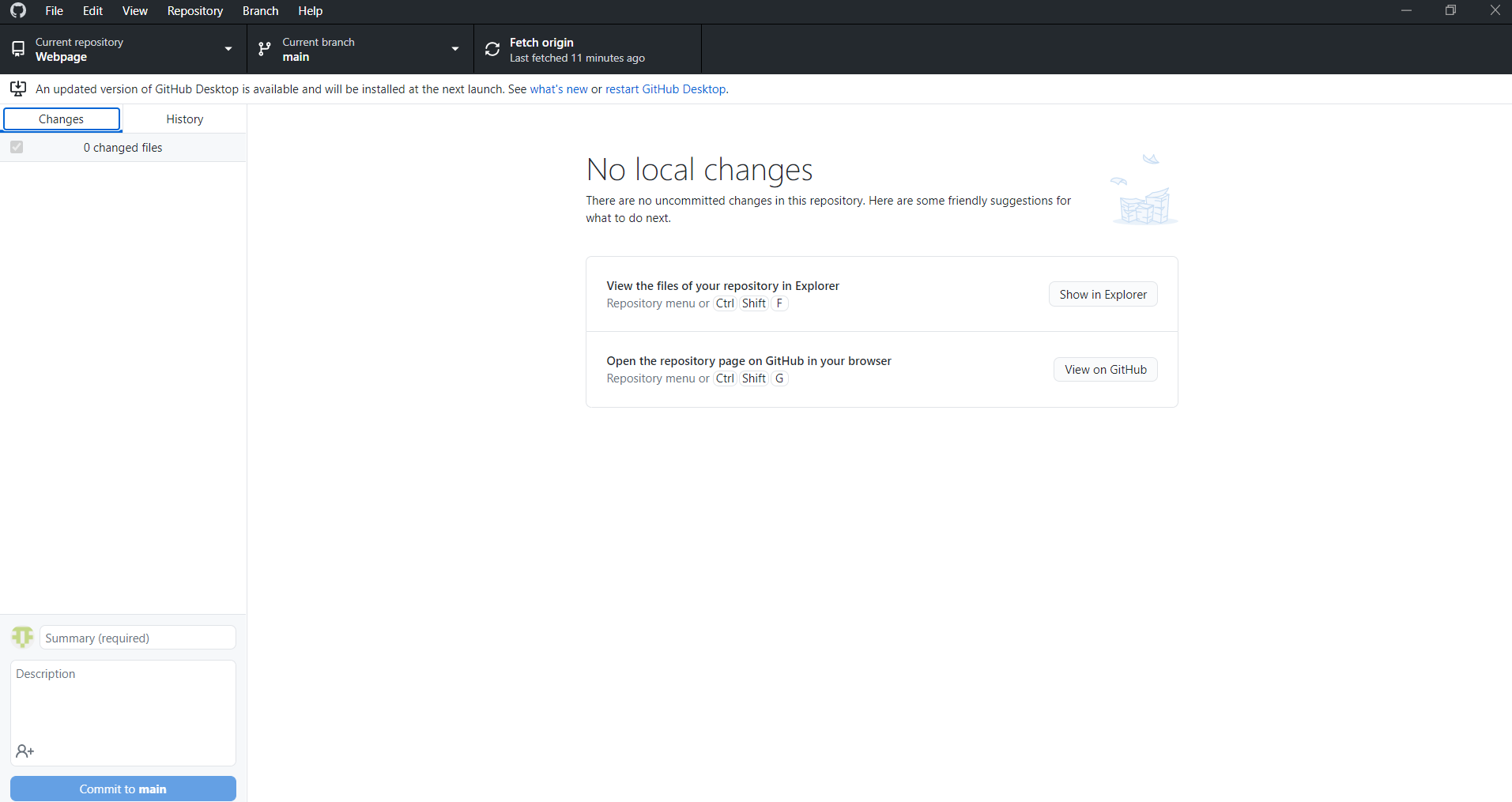
1. Open Github Desktop and link it to our repository we created on the Github website.
2. We can now edit our webpage using our own web editor. Github Desktop would keep track of the changes.
3. After adding or changing codes on our web editor, go back to Github Desktop and press Commit to master and Push to origin. Our online webpage would update in a few minutes time.

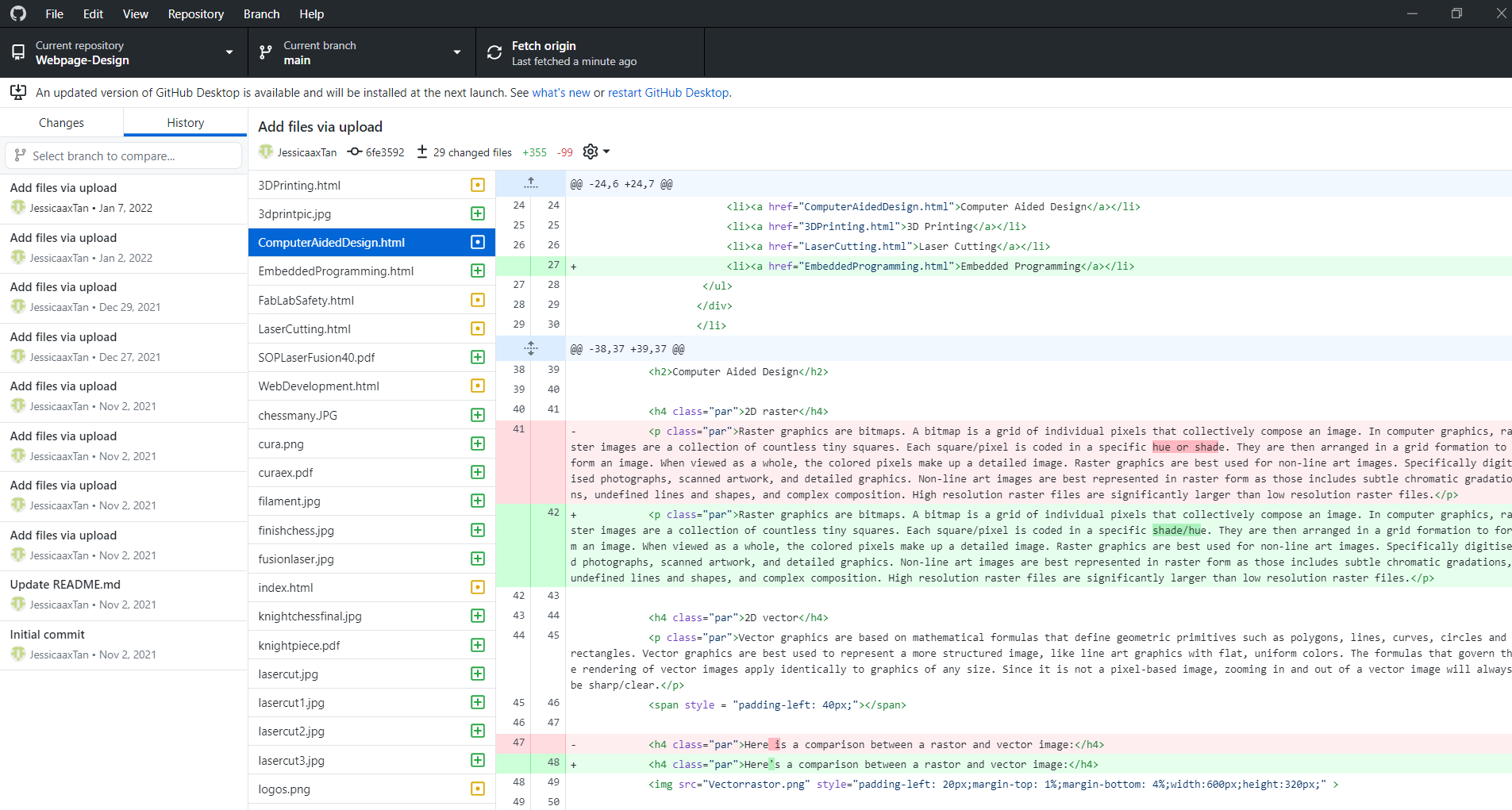
To revert back our previous version of codes, go to the History tab and right click on any of the red highlighted codes we want to revert back. Click on revert this commit.